Seven interesting tools for your own website!
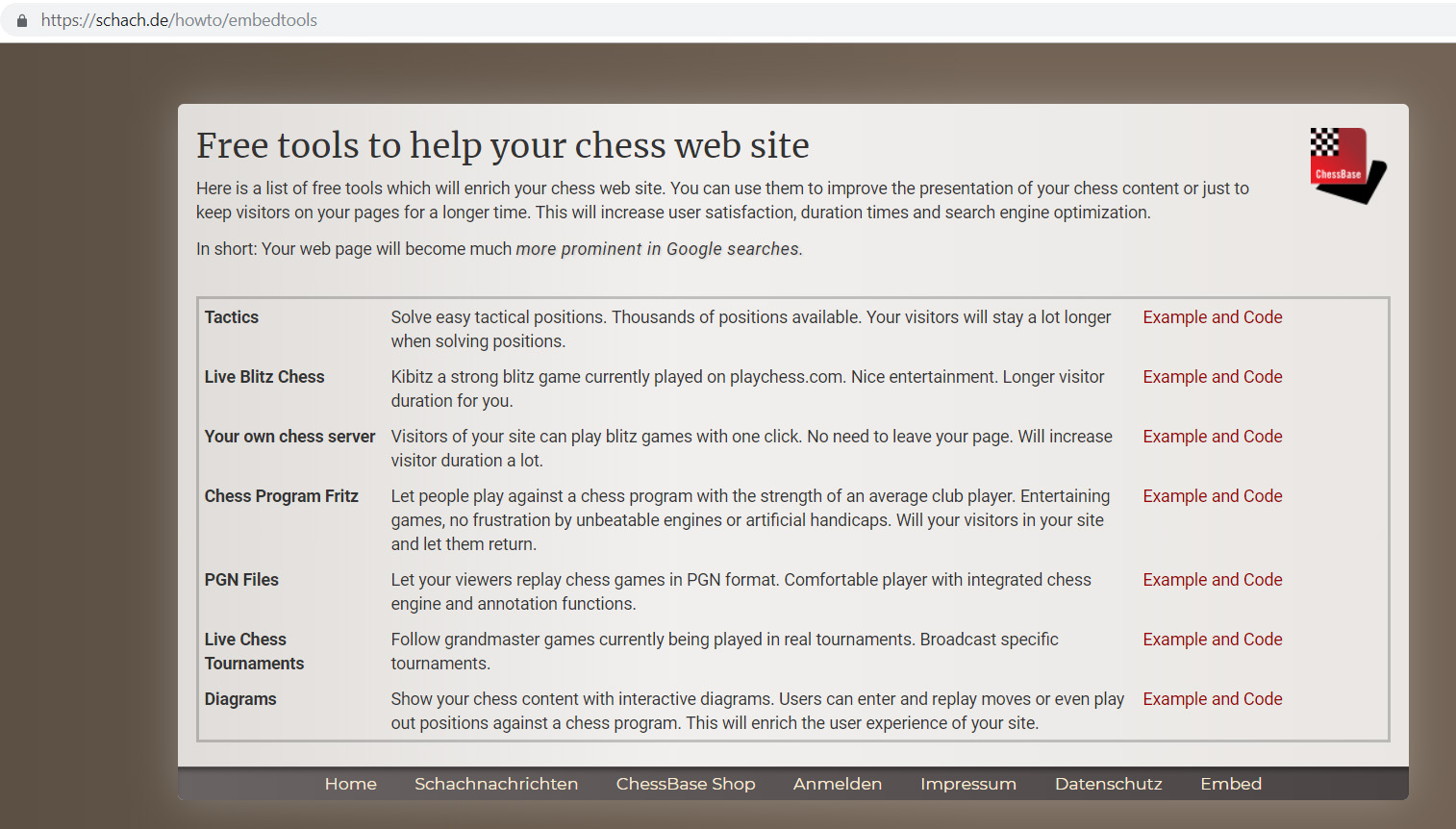
At ChessBase, we believe every chess fan, chess club, tournament, blogger and player should have a quick and easy way to incorporate chess content into their own websites, so we've built a suite of free tools to do just that! Here's an overview.

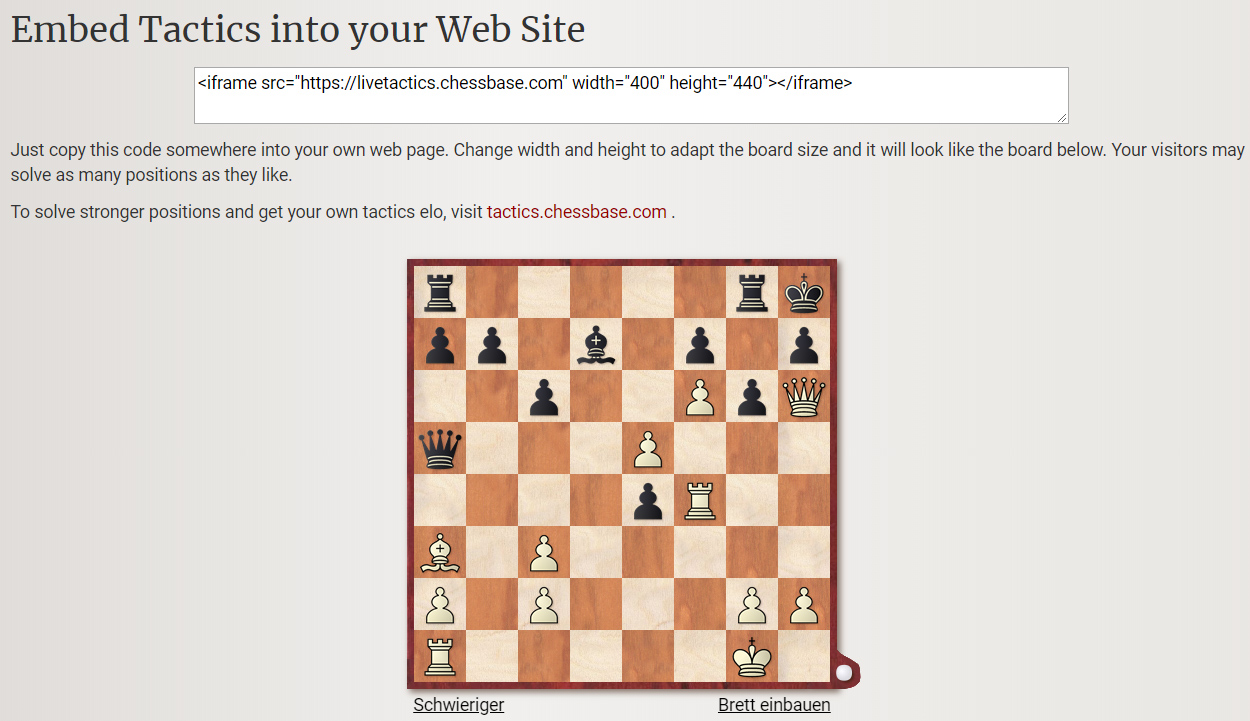
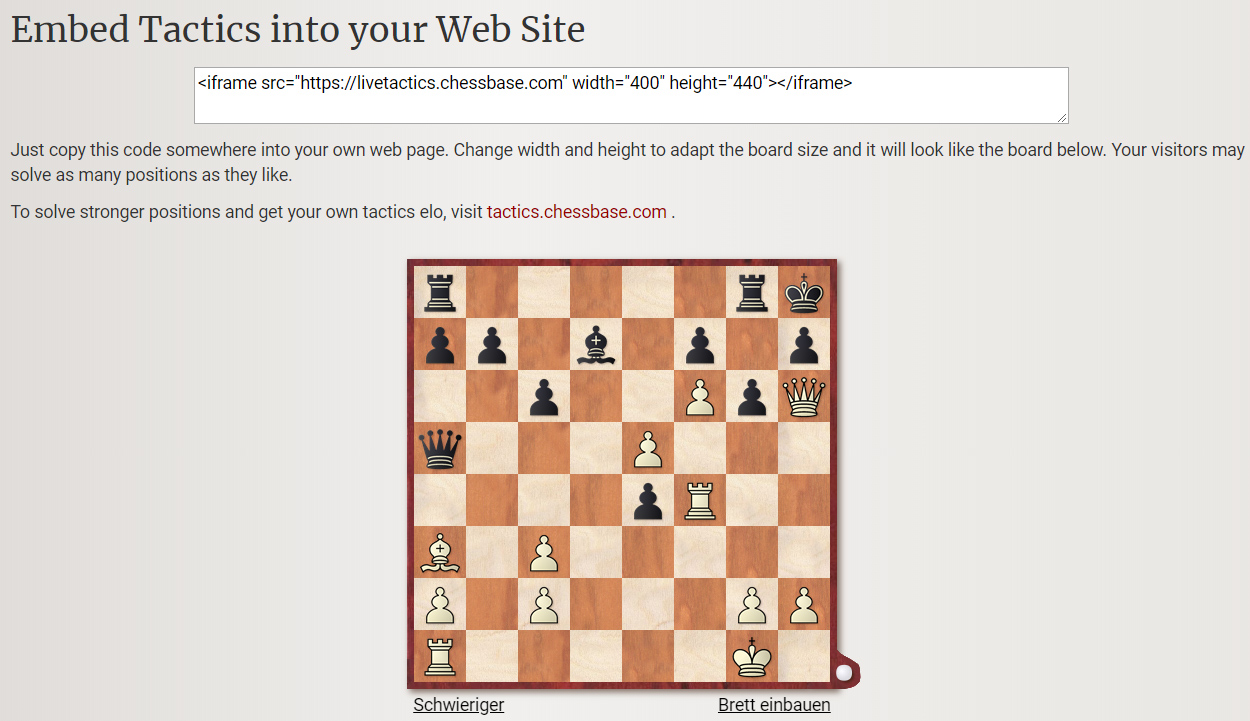
1) How to embed tactics
Every chess site can offer a tactics trainer, for free, no login required!

The code fragment needed is:
<iframe src="https://livetactics.chessbase.com" width="400" height="440"></iframe>
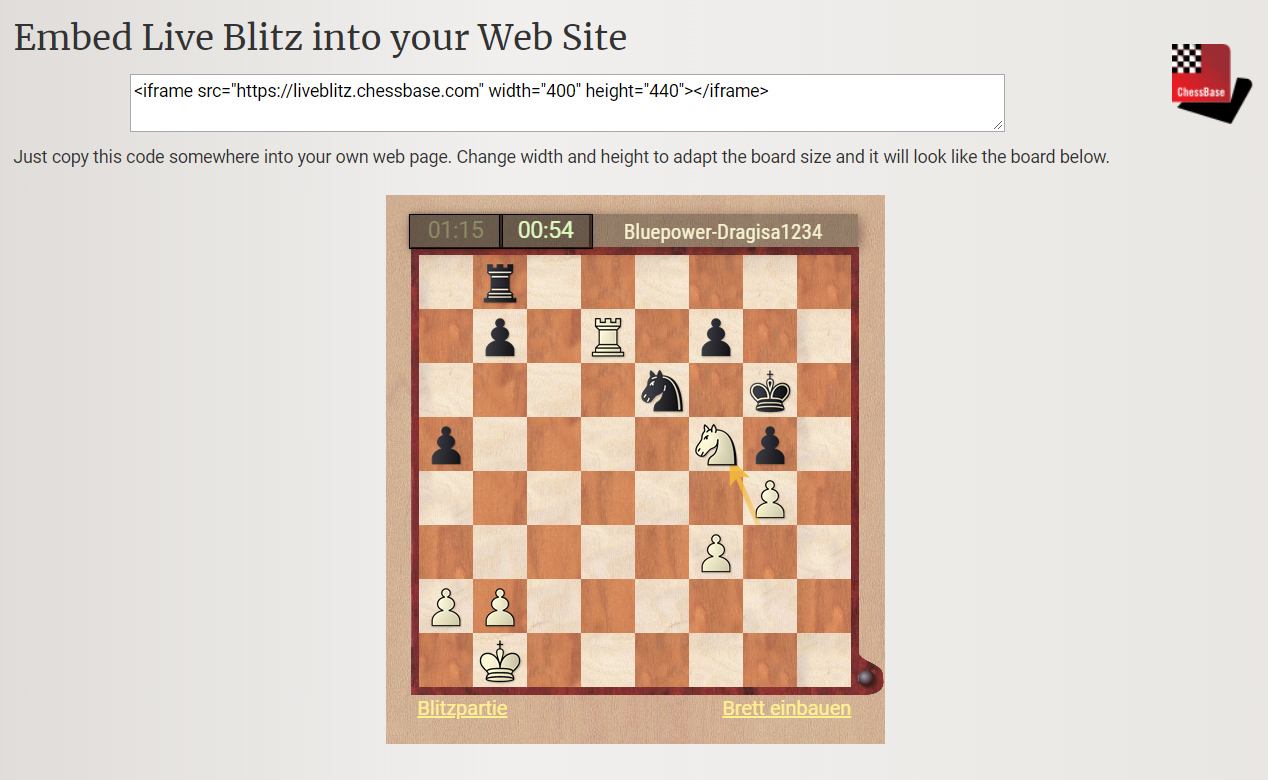
2) How to embed Live Blitz
Want to offer your visitors a way to play a quick game? Now you can, and without worrying about a dearth of players. You'll tap right into the worldwide community of ChessBase's Playchess playing service.

The code fragment needed is:
<iframe src="https://liveblitz.chessbase.com" width="400" height="440"></iframe>
3) How to embed your own chess server
Want to go a step further, beyond offering a quick casual game? Here's a tutorial that describes how you can create your own chess server with a few clicks.
The code fragment needed is:
<iframe src="https://play.chessbase.com" style="width:760px;height:480px"></iframe>
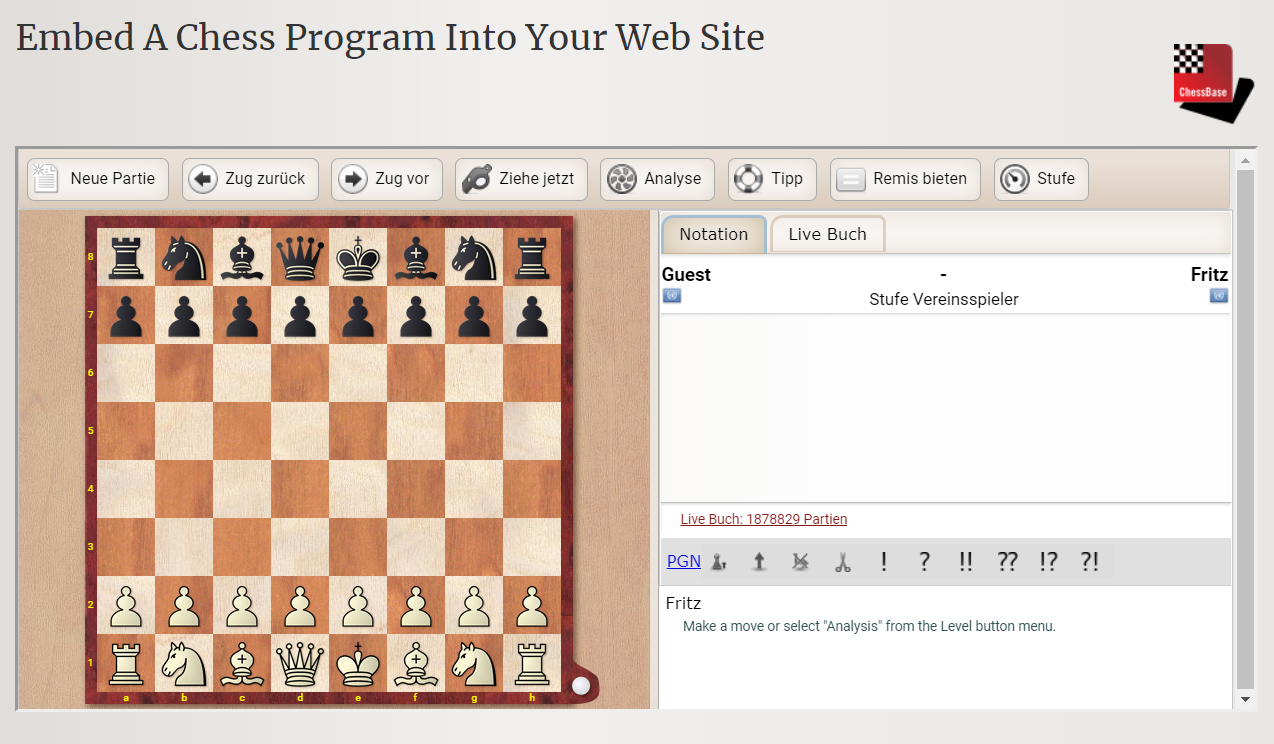
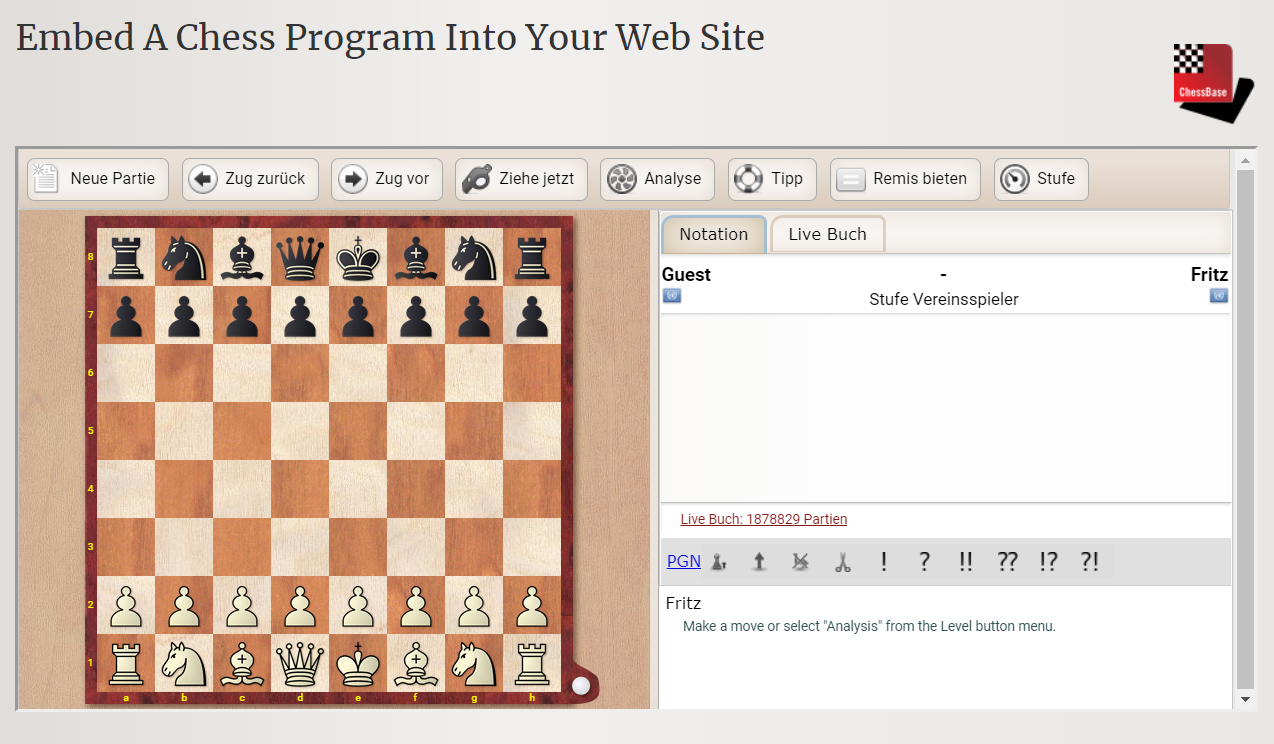
4) How to embed a Fritz chess engine
Give your visitors a quick and easy way to play against or analyse with a strong chess engine right in their browser.

The code fragment needed is:
<iframe src="https://fritz.chessbase.com" style="width:760px;height:480px"></iframe>
Endgame training
The code fragment needed is:
<iframe src="https://fritz.chessbase.com?pos=wKe3,Re4/bKd5" style="width:760px;height:480px"23></iframe>
Embed position in FEN format
The code fragment needed is:
<iframe src="https://fritz.chessbase.com?fen=r1brnbk1/1p1n1ppp/p2p4/q1pPpPPP/4P1Q1/2N1BN2/PPP1B3/1K4RR w - - 0 1" style="width:760px;height:480px"></iframe>
5) How to embed a PGN file with our replayer
Have a game in PGN? Why not bring it to life with the same great game viewer used throughout ChessBase News?

How to embed a single game

The code fragment needed is:
<div class="cbreplay">
[Event "World Championship 28th"]
[White "Spassky, Boris V"]
[Black "Fischer, Robert James"]
[Site "Reykjavik"]
[Result "1–0"]
[Date "1972.08.06"]
[WhiteElo "2660"]
[BlackElo "2785"]
1. e4 c5 2. Nf3 d6 3. d4 cxd4 4. Nxd4 Nf6 5. Nc3 a6 6. Bg5 e6 7. f4 Qb6 8. Qd2 Qxb2 9. Nb3 Qa3 10. Bxf6 gxf6 11. Be2 h5 12. 0-0 Nc6 13. Kh1 Bd7 14. Nb1 Qb4 15. Qe3 d5 16. exd5 Ne7 17. c4 Nf5 18. Qd3 h4 19. Bg4 Nd6 20. N1d2 f5 21. a3 Qb6 22. c5 Qb5 23. Qc3 fxg4 24. a4 h3 25. axb5 hxg2+ 26. Kxg2 Rh3 27. Qf6 Nf5 28. c6 Bc8 29. dxe6 fxe6 30. Rfe1 Be7 31. Rxe6
</div>
The part marked in bold in the example above is only marked in bold to better distinguish between the code and the game that has to be embedded.
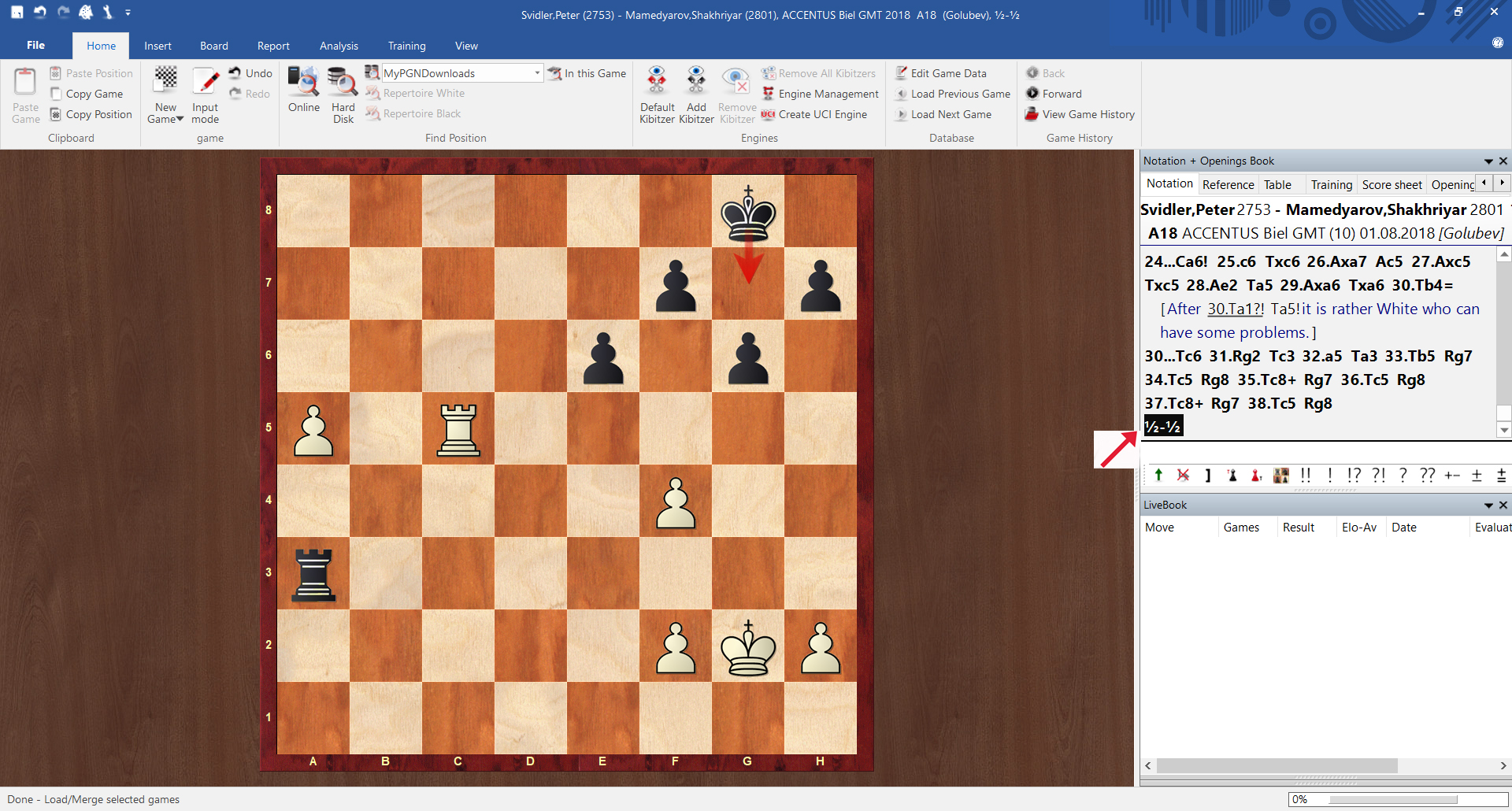
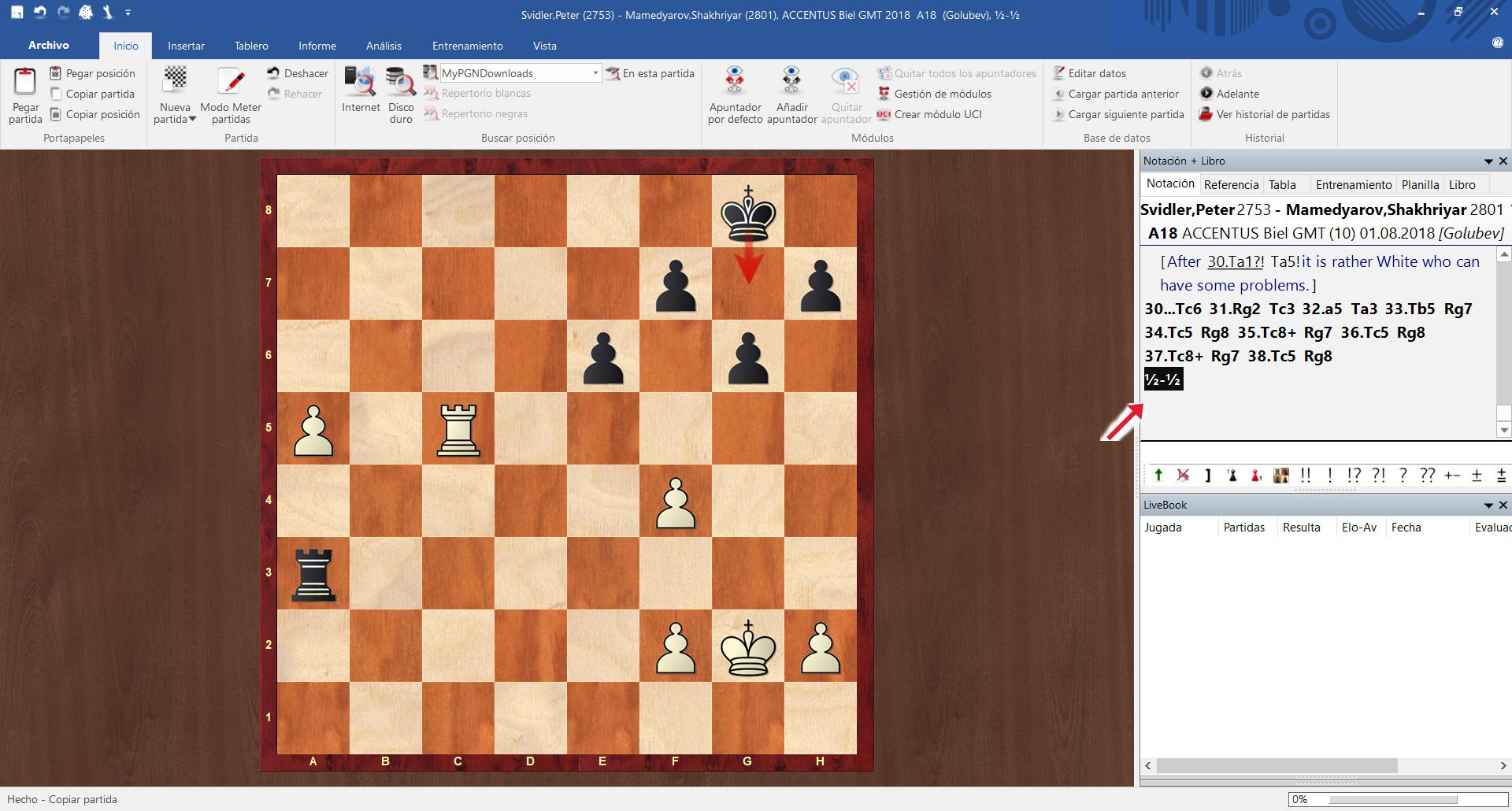
To get the game click in ChessBase or in Fritz on the result of the game, and then press Ctrl+C (to copy the notation of the game).

Click with the mouse on the result of the game and then press "Ctrl + C" (to copy the notation to the clipboard)
Then insert this part (marked bold above) with Ctrl + V between <div class="cbreplay" and </div>.
How to embed a selection of games
The code fragment needed is:
<div class="cbreplay" data-url="KramniksBestGames.pgn">
</div>
=> Of course, instead of "KramniksBestGames.pgn" in this example you would enter the name of the pgn you want to embed on your site.
Important: You also have to insert the following code into the HTML code in the upper part of the code of your site:
<link rel="stylesheet" type="text/css" href="https://pgn.chessbase.com/CBReplay.css"/>
<script src="https://pgn.chessbase.com/jquery-3.0.0.min.js"></script>
<script src="https://pgn.chessbase.com/cbreplay.js" type="text/javascript"></script>
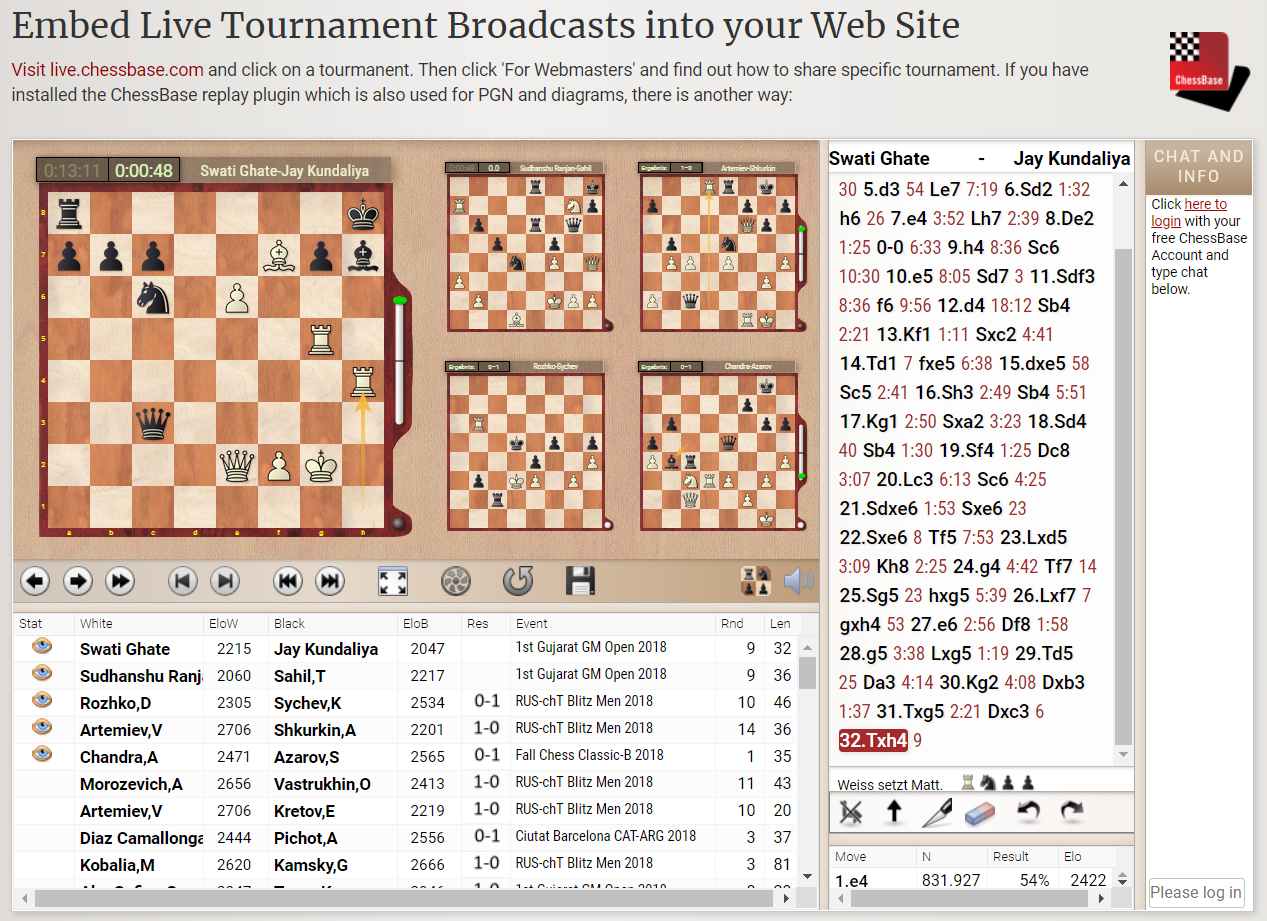
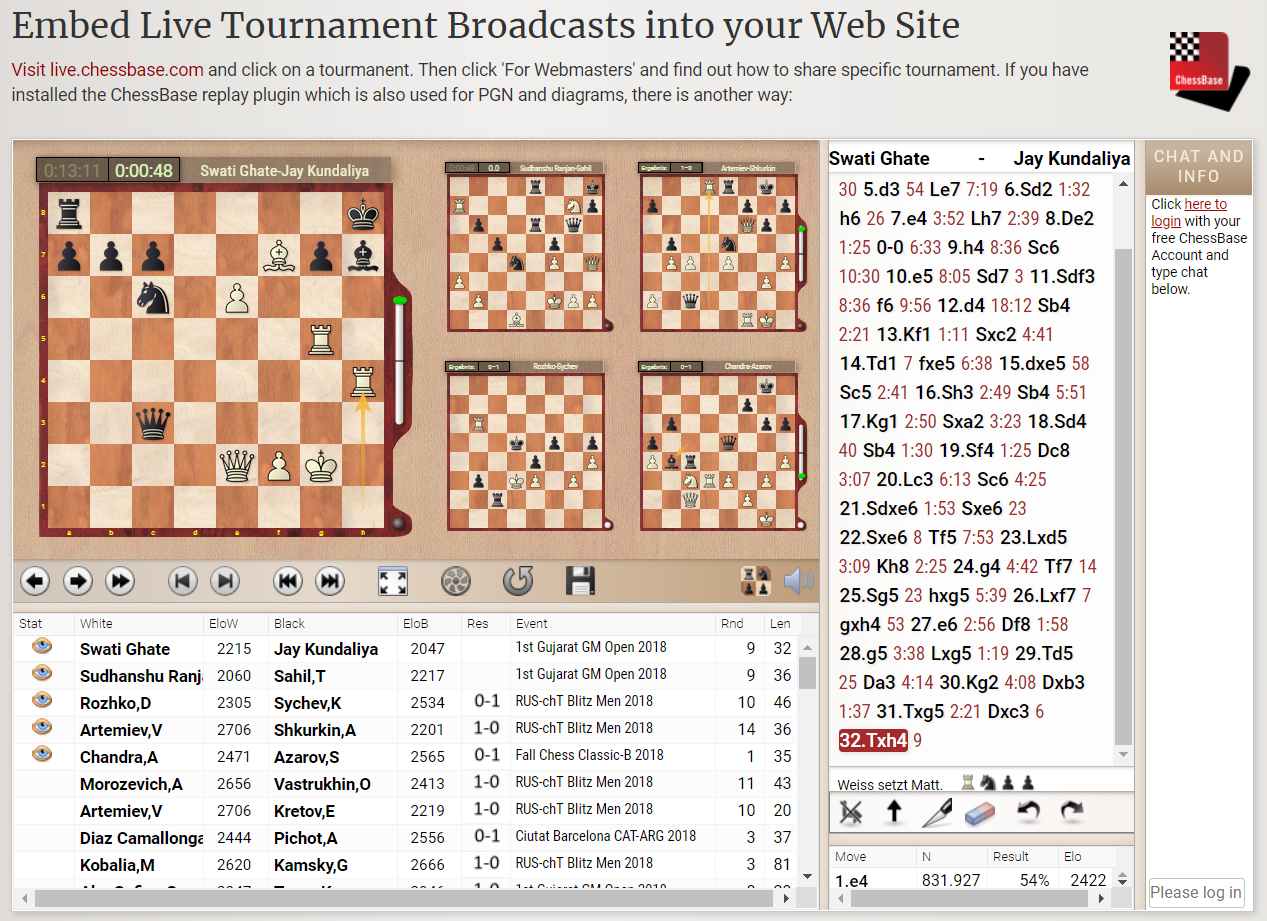
6) How to embed live tournament broadcasts
Did you know that any tournament being broadcast on live.chessbase.com can also be displayed in your own web site? Try it!

The code fragment needed is:
<div class="cblive" data-event="*" data-date="*"></div>
To give you an example, here's the code for the transmission of the European Club Cup 2018:
<div class="cblive" data-event="34th-European-Club-Cup-2018" data-link="http://live.chessbase.com/watch/34th-European-Club-Cup-2018" data-round="max"> </div>
The code that is variable and has to be changed according to the tournament you want to broadcast is again marked in bold.
All broadcasts are on live.chessbase.com! When you go to a broadcast you do find a part "For Webmasters" on the right side at the bottom.
Example: The 5th Sunway Sitges International Chess Festival
https://live.chessbase.com/watch/V-Sunway-Sitges-Open-2018
The code for embedding the live broadcast on your website would be:
<iframe src='https://live.chessbase.com/watch/V-Sunway-Sitges-Open-2018 ' width="900" height="600"></iframe>
The code for the finished games (which would appear automatically on your site) would be:
<iframe src="https://live.chessbase.com/watch/V-Sunway-Sitges-Open-2018/0" width="900" height="600"></iframe>
Important: Here, too, you have to add the following code into the HTML code at the top of the code of your page:
<link rel="stylesheet" type="text/css" href="https://pgn.chessbase.com/CBReplay.css">
<script src="https://pgn.chessbase.com/jquery-3.0.0.min.js"></script>
<script src="https://pgn.chessbase.com/cbreplay.js" type="text/javascript"></script>
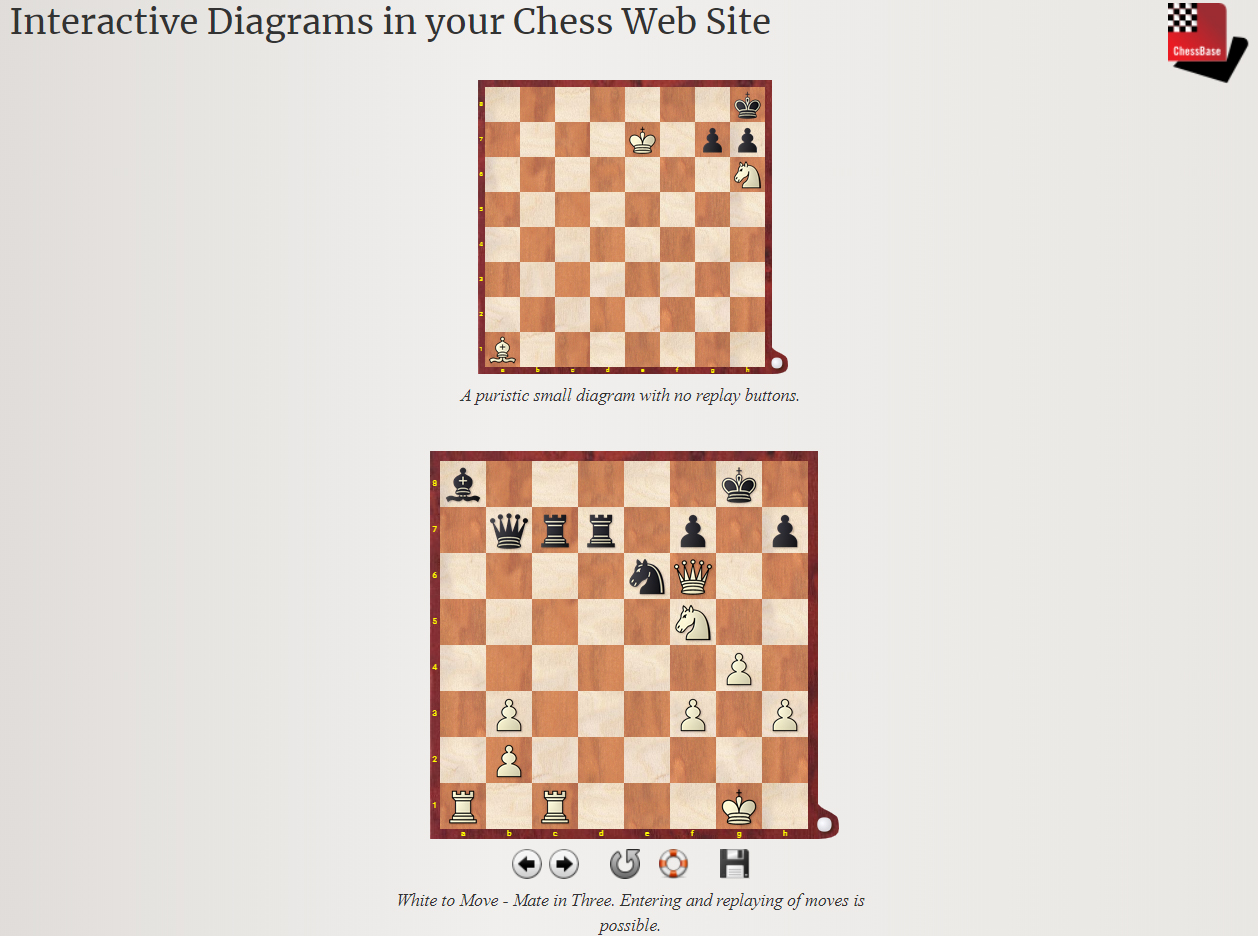
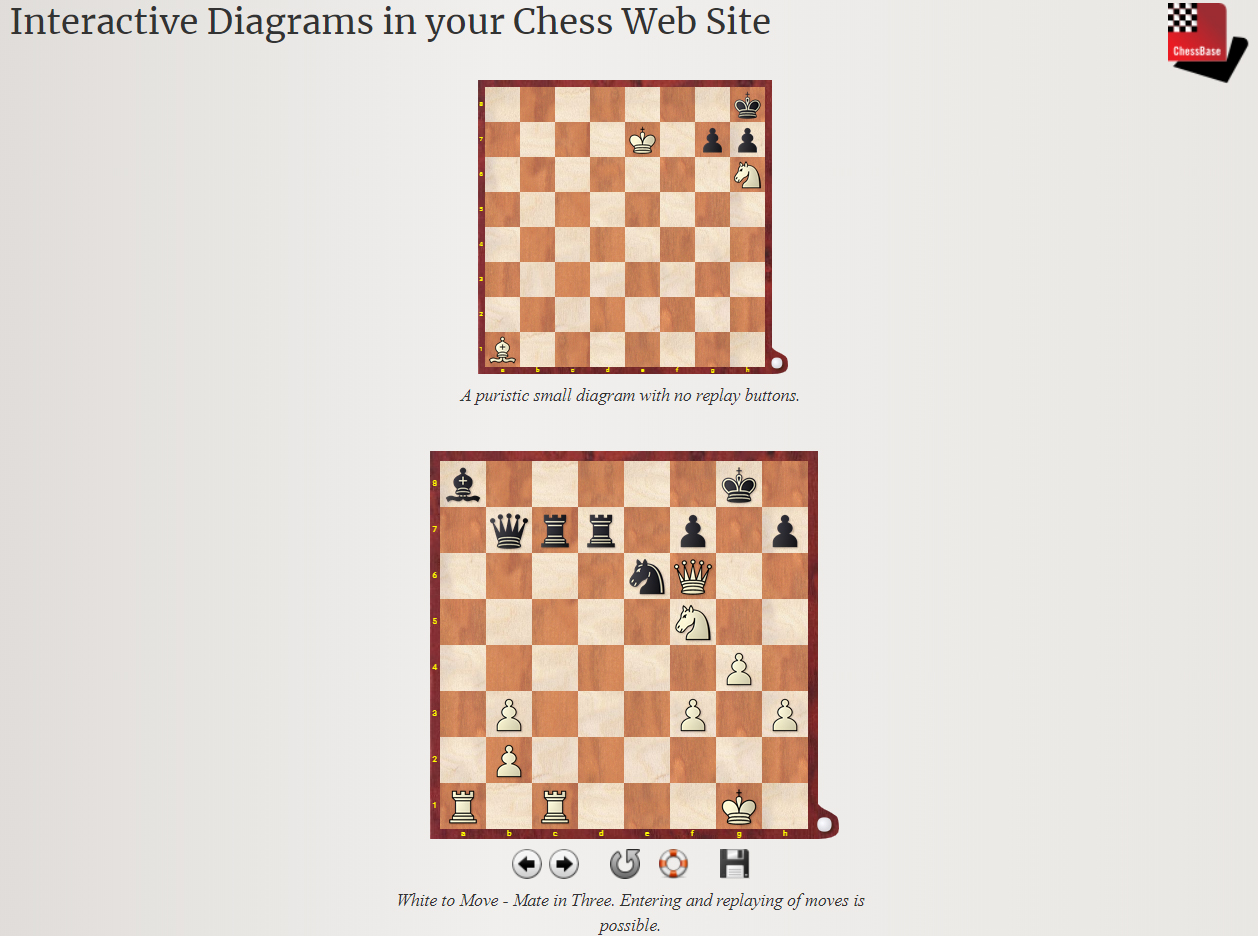
7) How to embed interactive diagrams
Way better than an image — use our fully interactive "live diagrams" to show a position that visitors can interact with, just like in ChessBase News!

<div class="cbdiagram"
data-size="400"
data-pos="wKg1,Qf6,Nf5,Ra1,c1,Pb2,b3,f3,g4,h3/bKg8,Qb7,Ne6,Ba8,Rc7,d7,Pf7,h7"
data-legend="White to Move - Mate in Three."
data-title="Zugzwang!">
</div>
Each diagram comes with a small engine - allowing you to ask for hints or the solution.
The attribute data-pos describes the position. You can either type it manually or copy it from ChessBase or Fritz in the position setup dialogue box.
Further data-attributes:
- Title: data-title="A Typical Sacrifice."
- Hints: data-hint="Sacrifice in a way that blocks escape squares of the black king."
- Solutions: data-solution="f3g5"
- Arrows: data-arrows="c1g5,g5f6"
- Square markers: data-squares="f7,g7,h7"
- Moves: data-moves="1.e4 e5 2.Nf3 Nc6 3.Bb5" (use this instead of data-pos)
- Play the position: data-play="1000", where the number is the thinking time of the internal engine in milli seconds.
Additionally, you have to add the following three lines to the <head> section of your html code:
<link rel="stylesheet" type="text/css" href="https://pgn.chessbase.com/CBReplay.css"/>
<script src="https://pgn.chessbase.com/jquery-3.0.0.min.js"></script>
<script src="https://pgn.chessbase.com/cbreplay.js" type="text/javascript"></script>
Enjoy these tools! Let us know how you're using them and what you would like to see developed further!
Links

































do we have to swap back to pgn4web?
none of the pgn games display at all in any web browser, running on any pc I've tried, since a few days ago...
there seems to be something wrong.
<div class="cbreplay" data-url="/games/mygame.pgn">
</div>
The instructions above do not work.
My wordpress rating is 300. My wife has an elo of about 1600. We can't figure it out.
Is it a wordpress issue. Please help. I'm dying.
Line by line instructions?
<div class="cbreplay" data-url="/game/chesscom-game.pgn"></div>
<script src="https://pgn.chessbase.com/jquery-3.0.0.min.js"></script><script src="https://pgn.chessbase.com/cbreplay.js" type="text/javascript"></script>
here my wordpress example
http://wpdev2.altervista.org/chesscom/
Almost all of my chess web sites use the WordPress platform as do many others.
Dr. John Upham, British Chess News