


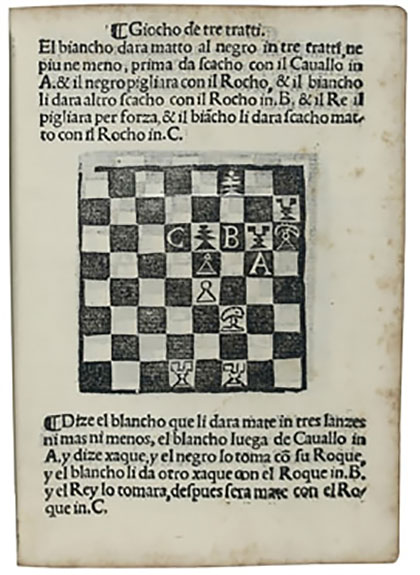
Even in works dating back to the 1500s, the earliest chess books to ever be published, the idea and importance of a chess diagram was well understood.

In the representation at left (photo by Jon Crumiller), Damiano’s circa 1524 book called “Libro da imparare giocare a scachi” (‘Book to learn how to play chess’) one can already see diagrams used.
Although print books are still confined to using diagrams to help illustrate the flow of a game being shared, web sites such as ChesssBase News and many others use full game replayers that allow readers to play through all the moves as well as with comments.
It comes to no surprise that ChessBase has created its own spin on this with games lists and an integrated chess engine to analyze games, which everyone is invited to use for free in their pages, but that does not eliminate the interest in diagrams, which have their distinct uses as well.
The most obvious purposes are to show only a single position, or a problem to solve, where a large replayer would be overkill. Fine, you say, but what is so special about these new diagrams?
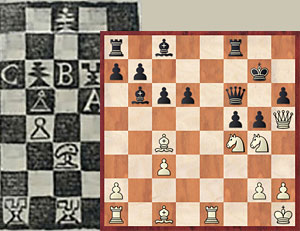
This is a typical no-frills diagram. Below you can see a position taken from Adolf Anderssen vs. Carl Mayet.
The great German player has just played the spectacular (and 100% correct) 22.Ng4!! The move leads to a forced mate and a very picturesque situation with the two knights threatened by the pawns.
The code for this position is:
<div class="cbdiagram"
data-size="420"
data-buttons="0"
data-fen="r1b2r2/pp4k1/1bpp1q1p/5ppQ/2B2NN1/2P5/P5PP/R1B1R2K b - - 0 22">
</div>
Note the use of data-buttons="0" to disable the buttons.
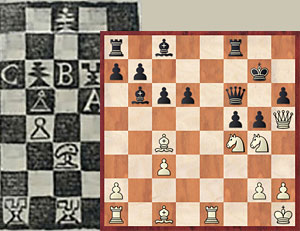
Below is the exact same position as before, but you will notice a pair of arrows below it. This is the digital equivalent of just setting up a position on a board and being able to move the pieces.
The arrow buttons (or keys on your keyboard) let you easily take back or replay your main line. The little white or black ball in the bottom right corner tells you whose move it is to play.
The code for this position is:
<div class="cbdiagram"
data-size="420"
data-fen="r1b2r2/pp4k1/1bpp1q1p/5ppQ/2B2NN1/2P5/P5PP/R1B1R2K b - - 0 22">
</div>
Finally we reach the most obviously useful variation of this new tool. Below you have a position (also taken from Anderssen-Mayet) in which it is White to play and win.
If you play the correct move 20. Rxe5! You will see a message appear over the board saying “Correct move”, and if you play any other move, it will say “Wrong move, try again”.
You will also notice under the board two further buttons:

The life saver, which is to ask for a hint, and the green light, meaning you want the solution.
This compact simple way allows you or anyone to post problems to be solved.
<div class="cbdiagram"
data-size="420"
data-fen="r1b2r1k/pp2q2p/1bpp4/4nppQ/2B2N2/2P5/P2N2PP/R1B1R2K w - - 0 20"
data-legend="White to move and win."
data-hint="Think 'double attack'."
data-solution="e1e5">
</div>
Note the addition of data-legend, data-hint, and data-solution.
The purpose of this new article is not just to show off this new tool for the ChessBase News pages, but to show off this new tool for your pages, should you so wish. There is no cost involved, and adding the code to your blog (if it allows javascripts) or web site is as easy as can be.
The above link shows the main instruction page, and while complete, it leaves out a couple of details that the less technically inclined may stumble on.
At the top of your HTML code, in the <head> section, you need to add these three lines:
<link rel="stylesheet" type="text/css" href="https://pgn.chessbase.com/CBReplay.css" />
<script src="https://pgn.chessbase.com/jquery-3.0.0.min.js"></script>
<script src="https://pgn.chessbase.com/cbreplay.js" type="text/javascript"></script>
Even if you are only interested in the plain board image, using this tool means you have no need to create a special image file or other, plus you can easily add the replayer to your pages since the three line above are the same code used. For more click on this tutorial to embed the PGN replayer.
Now, let’s add the specific code for the diagram. The basic code looks like this:
<div class="cbdiagram"
data-size="400"
data-fen="b5k1/1qrr1p1p/4nQ2/5N2/6P1/1P3P1P/1P6/R1R3K1 w - - 0 0"
data-legend="White to Move - Mate in Three.">
</div>
The code is fairly self-explanator:
The data-size is the width in pixels, and you can change this size accordingly.
The data-legend is the italicized text that appears under the diagram. This is optional and is merely there as a convenience.
The data-fen is the only part you may find tricky. FEN is a system to code a chess position in a single line of data. There are plenty of programs that allow you to create a FEN from a position, including of course ChessBase and Fritz. However, even if you do not own any of these programs, you can use the instructions that follow by downloading the 100% free ChessBase Reader.
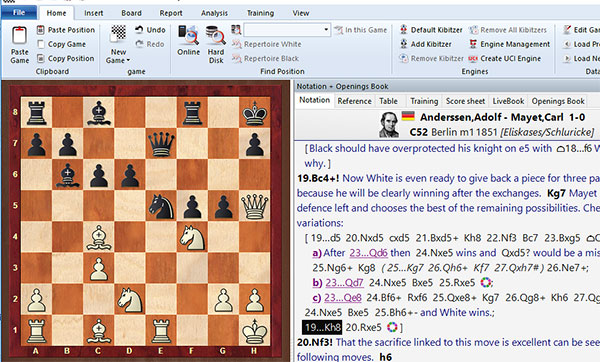
In ChessBase (and ChessBase Reader) or Fritz, open a game and go to the position you wish.

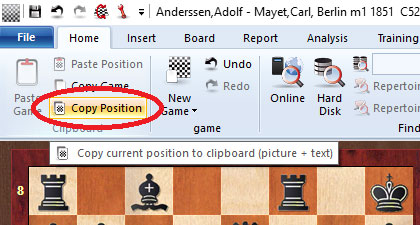
Here you can see the exact position from Anderssen-Mayet that would make a nice quiz position.
With it on the board, go to the top, and click on Copy Position. This will copy the FEN code to the Windows clipboard. To paste it, as anything in Windows, just click Ctrl-V.

It's as easy as copy and paste!
For the diagram code, we just replace the sample FEN with the correct one, and we are set to go. There are a few other options also available, such as adding the hint information, the solution, and even arrows or highlighted squares.
Our final sample code to illustrate looks like this:
<div class="cbdiagram"
data-size="420"
data-fen="r1b2r1k/pp2q2p/1bpp4/4nppQ/2B2N2/2P5/P2N2PP/R1B1R2K w - - 0 20"
data-legend="White to move and win. Every option available was used"
data-hint="Think 'reginacide'."
data-solution="e1e5"
data-arrows="c4g8,h5h7"
data-squares="e7,h8">
</div>
And the end result looks like this:
| Advertising |